I have been thinking a lot recently about how long my site needs to be. After doing some research I found that typically users spend very little amount of time on websites before losing interest and leaving the site. To combat the potentially boring intro “resize” window at the start of my site I have added a short loading screen that shows if the user has resized their window and once they have the loading bar disappears. This loading animation remains for 20 seconds, as I assume everyone will have managed to resize their browser by then. With regard to the length of my actual site I am planning to have a total of around 13 pages. With around 3 main pages (on the interactive narrative page) acting as home pages with links to the sub-pages.
Tag: Development
Current Site/Football Manager Page
In the past week or so there have been some relatively large advancements to the site, these have again come with their issues. A lot of the changes have been visual. With simple things like making the iPhone look more realistic and putting a wood effect background behind it. As well as this I created another page. This page simulates a Mac Desktop and has a dock with 4 apps on it. These apps are all going to be clickable and show different bits of information. Relevant to my professional and my personal interests. I wanted to show information like what I’m best at, and what my education history has been like in a more lighthearted, fun way. As when looking at a typical CV it can be quite boring to know that someone got X number of GCSE’s. I thought it would be best to present this on a Football Manager style page parodying a player page and instead having myself as the ‘Player’ and the stats and history as my skills and how I rate them and my school/work history and grades/experience etc.
The current build of my site can be found here:
Below are two time lapse videos of myself creating all but one of the football manager pages, I created one off camera as recording makes my laptop run a lot slower.
Pop-Up Problems / Current Site Build
I had planned to use a pop-up window on the landing page of the site that linked to a 1240 x 720 window that houses the full interactive element of the site. In this, I planned to have secondary pop-ups that simulate app openings on an iPhone or Computer Desktop apps. What I didn’t realize is that when working within a pop-up window you aren’t then able to use another link to pop out of the window you are already in. Rather than doing this it just replaces the entire current pop-up window with the link you clicked. To solve this the only thing I could think of was to have a box prompt on the landing page telling users to resize to a set state. This is quite a tedious task but by using breakpoints in muse I created a simple tick and cross prompt to let users know when the width of their browser is correct, unfortunately because vertical breakpoints aren’t an option in muse I can only let users know when their browser’s width is correct.
Another issue I came across related to the pop ups was a conflict with the movable content widget I am using on Muse. I was using the widget to make an iPhone movable and placing state changing squares over the icon’s that act as the buttons to open the pop ups. However an internal conflict with the widget and the layer orders meant that although the button layers were placed above the iPhone layer they were acting as though they weren’t. I couldn’t figure out why this was happening and took to emailing the widget’s creator but in the time he took to reply I decided to try making the button movable, to see if it would then register it as above the iPhone. For some reason this worked and all was well.
A further issue I encountered again relative to the pop-ups was that unless a user closes each pop up as they’re finished with them (which I believe they will) then each new pop up will just open within the current pop-up window, unscaled to what is specified. Whether or not it’s necessary to prompt the users to close each window and tell them this I’m unsure and is something I need to consider but personally I don’t think that this is the biggest issue.
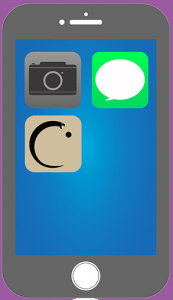
The current build of the site has the first page created and almost finished. On the page is the phone, and the icons for Snake, and Messages. There is currently the camera icon that I made, although I’m unsure whether to keep this there and if I do I’m not 100% on what to put for a pop up on it. Rather than publishing the site to business catalyst I simply screen captured myself running through the site, the site runs quite slow as the screen recording caused my laptop to have a heart attack but the current elements of the site can be seen.
iPhone Implementation v1
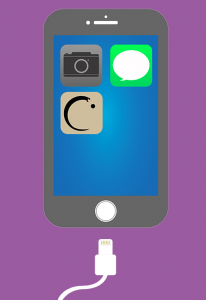
After a few weeks focussing solely on other projects I finally got the chance to get back to work on this project. I began implementing my mobile phone idea as at the time it was what I had developed the most. I used the previously made framework with the buttons on the sides of the screen.
I placed my created icons into the phone template and added a simple gradient background. (this background may be subject to change) I also added some rollover states so when the user rolls over the icons they fade to black so it’s clear they can be clicked.
I also made the phone movable, and beneath the phone is a small phone charger cable, this was a small detail but I feel that it’s implemented very well and feels good to move the phone around on the site with it always pinging back to the same spot.
Audio Triggers
During my tutorials Jon and I discussed using audio to narrate the website as the user navigated, this could be achieved by using large hover triggers so when the user hovered over the hit box the sound would play. I purchased a widget called On Scroll Audio – https://musewidgets.com/products/on-scroll-audio-effects. On that page it states “Set from one point in the browser you would like the audio to play”. Now I figured I would be able to set a section of my sidescrolling site and when the users browser window reached this point the audio would play. This was not possible because the way the widget worked was that it worked on a horizontal plane, so as the user scrolled downwards, not horizontally, they would reach the point where the audio was and it would play. when placed on a horizontal site the audio just plays immediately, as the window is always going to be on the same horizontal plane.
I did then look into purchasing another widget but I wasnt 100% sold on the idea as I know for myself personally, audio on websites is annoying unless I want it to play. So i decided rather than spend more money on a widget I didn’t know if I’d like I would just forego that idea and press on with other aspects of the site.