I had planned to use a pop-up window on the landing page of the site that linked to a 1240 x 720 window that houses the full interactive element of the site. In this, I planned to have secondary pop-ups that simulate app openings on an iPhone or Computer Desktop apps. What I didn’t realize is that when working within a pop-up window you aren’t then able to use another link to pop out of the window you are already in. Rather than doing this it just replaces the entire current pop-up window with the link you clicked. To solve this the only thing I could think of was to have a box prompt on the landing page telling users to resize to a set state. This is quite a tedious task but by using breakpoints in muse I created a simple tick and cross prompt to let users know when the width of their browser is correct, unfortunately because vertical breakpoints aren’t an option in muse I can only let users know when their browser’s width is correct.
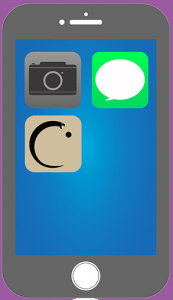
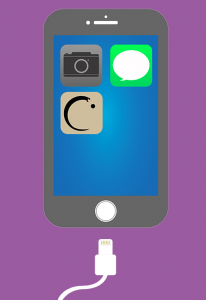
Another issue I came across related to the pop ups was a conflict with the movable content widget I am using on Muse. I was using the widget to make an iPhone movable and placing state changing squares over the icon’s that act as the buttons to open the pop ups. However an internal conflict with the widget and the layer orders meant that although the button layers were placed above the iPhone layer they were acting as though they weren’t. I couldn’t figure out why this was happening and took to emailing the widget’s creator but in the time he took to reply I decided to try making the button movable, to see if it would then register it as above the iPhone. For some reason this worked and all was well.
A further issue I encountered again relative to the pop-ups was that unless a user closes each pop up as they’re finished with them (which I believe they will) then each new pop up will just open within the current pop-up window, unscaled to what is specified. Whether or not it’s necessary to prompt the users to close each window and tell them this I’m unsure and is something I need to consider but personally I don’t think that this is the biggest issue.
The current build of the site has the first page created and almost finished. On the page is the phone, and the icons for Snake, and Messages. There is currently the camera icon that I made, although I’m unsure whether to keep this there and if I do I’m not 100% on what to put for a pop up on it. Rather than publishing the site to business catalyst I simply screen captured myself running through the site, the site runs quite slow as the screen recording caused my laptop to have a heart attack but the current elements of the site can be seen.