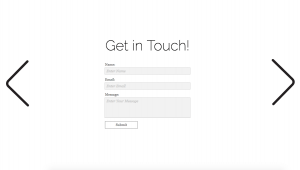
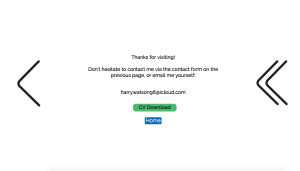
After completing the browser idea, I thought I was done before I realised I had left users with no actual way of contacting me. Using a muse contact form I set up a feedback page that pings straight to my email. As well as this I have a page with my email and a downloadable version of my CV. I kept the design of these pages clean and simple, not wanting to flood the page with information for the ease of the user. This very last page acts as the “skip” page. As on the home page there was a skip button for any returning users that won’t want to trawl through the entire site again.
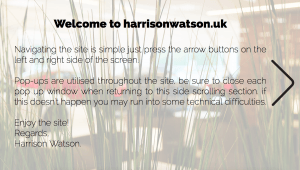
I have also added a few words on the first page of the side scroll simply telling users how to navigate the site, and letting them know about shutting down each pop up as they use it. This page acts as a sort of foreword for the site, the image also has a parallax effect which really helps make the transition to the wooden iPhone page a lot smoother.